ClipDart
Mobile Android/iOS — User Experience Design, Visual Design
Client: ClipDart

Overview
ClipDart is a location-based mobile application designed to ease the process of getting a haircut while living on a college campus. The app offers a concierge barber service that allows users to get a haircut when they want, where they want, and by a barber of their choosing.
Timeline
5 Months (2018)
The Challenge
Lack of transportation is a common problem that faces college students, many of which are studying in a location far from home. This causes routine tasks such as getting a haircut to be more difficult. Students have to worry about finding the right barbershop or salon, finding reliable transportation, and finding a time that works best for them and their barber/stylist while maneuvering a rigorous academic schedule. ClipDart reached out to me with an app idea that would resolve those issues and make a difference in the college community. The app focused on making the process of getting a haircut easier and more affordable through collaboration and on-demand barbers/stylists.
My role was to design the product from end-to-end with a focus on defining and refining the business strategy, user experience, and user interface. I worked closely with the CEO to ensure that he was included and had the ability to contribute at every step of my process.
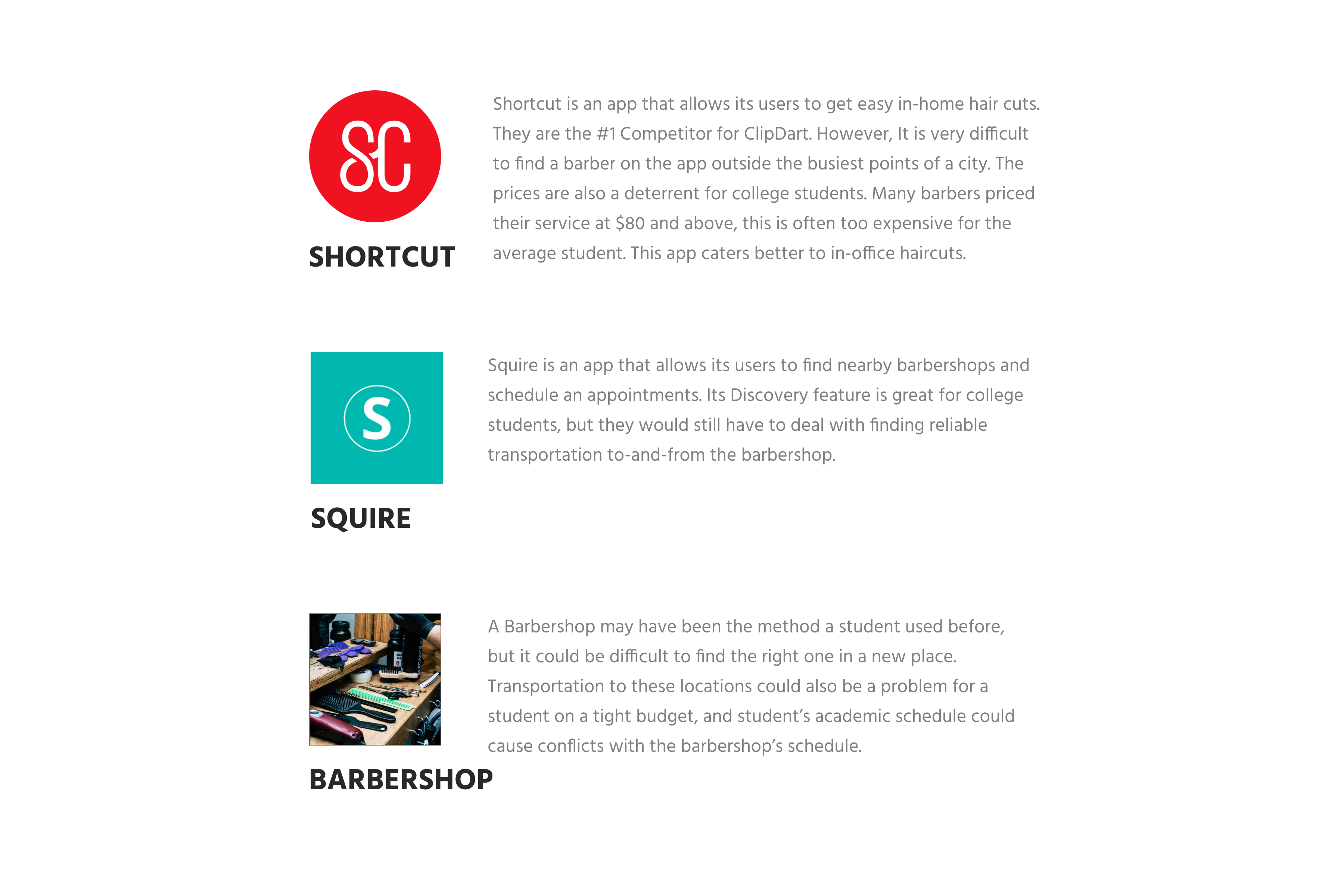
Competitive Analysis
Analyzing the current market for the industry, I found that the idea for the application was relatively unique. Most of the apps reviewed relied on users traveling to local barbershops. Furthermore, The cost of some of the services was also a deterrent for the average college student. The analysis gave me an insight to the gaps that ClipDart could fill which would give them an advantage over their competitors.

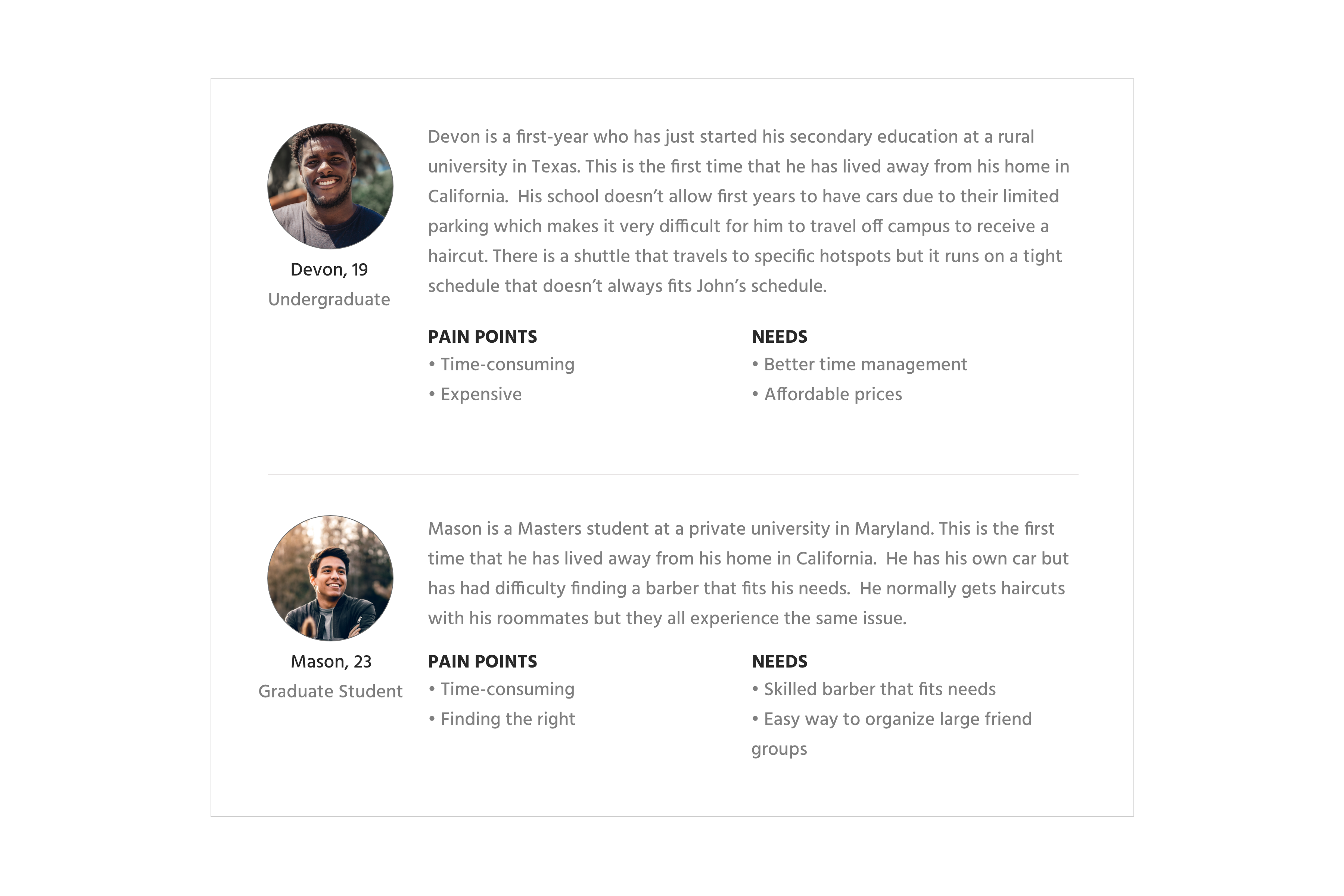
User Research
Without involving the user, it is easy to design an app that does not solve the problem. It was very important to get them involved with the idea from the very beginning of my process. I did this by conducting user interviews over the phone with 10 enrolled students at the University of Rochester. I received valuable information on costs and experiences, and used that information to validate features and improve the business strategy. Below are user personas based on the target audience.

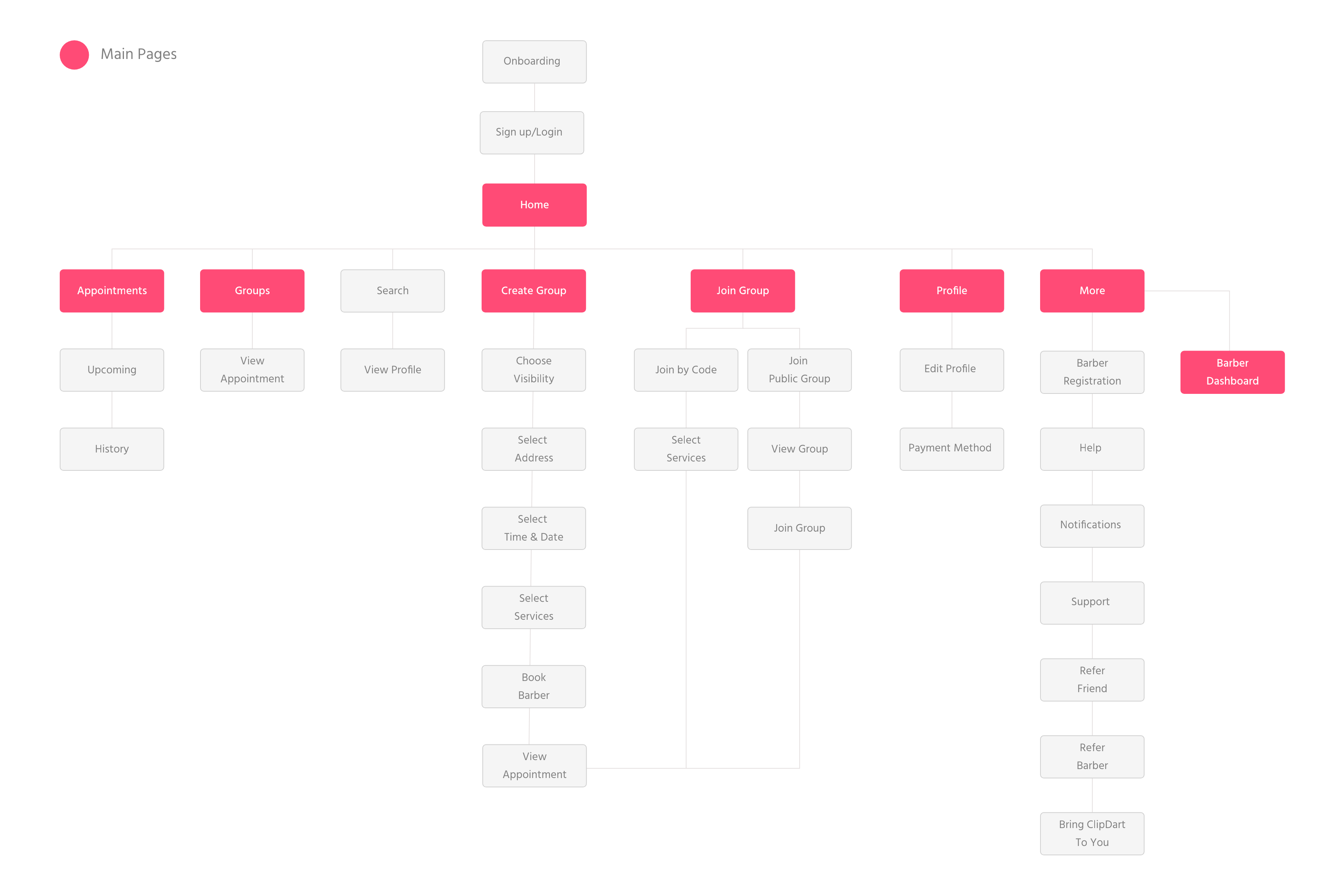
User Flow
In this diagram, I was able to model a user’s step-by-step process of interacting with the app. The purpose of this diagram was to ensure ease of use in terms of navigation.

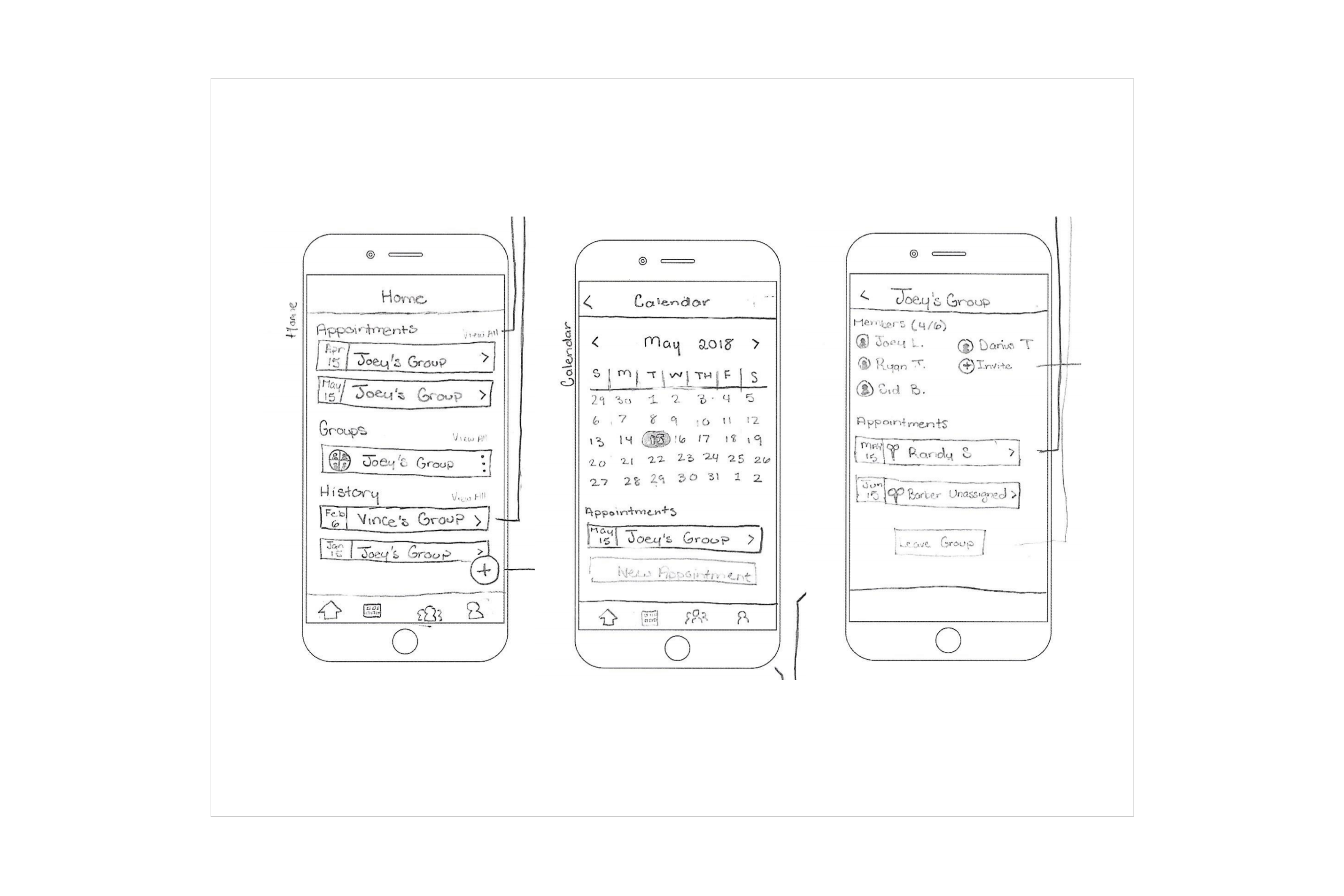
Sketches
Using the user flow, I started to sketch out the initial design for the app. I drew multiple screens with different components and navigation types.

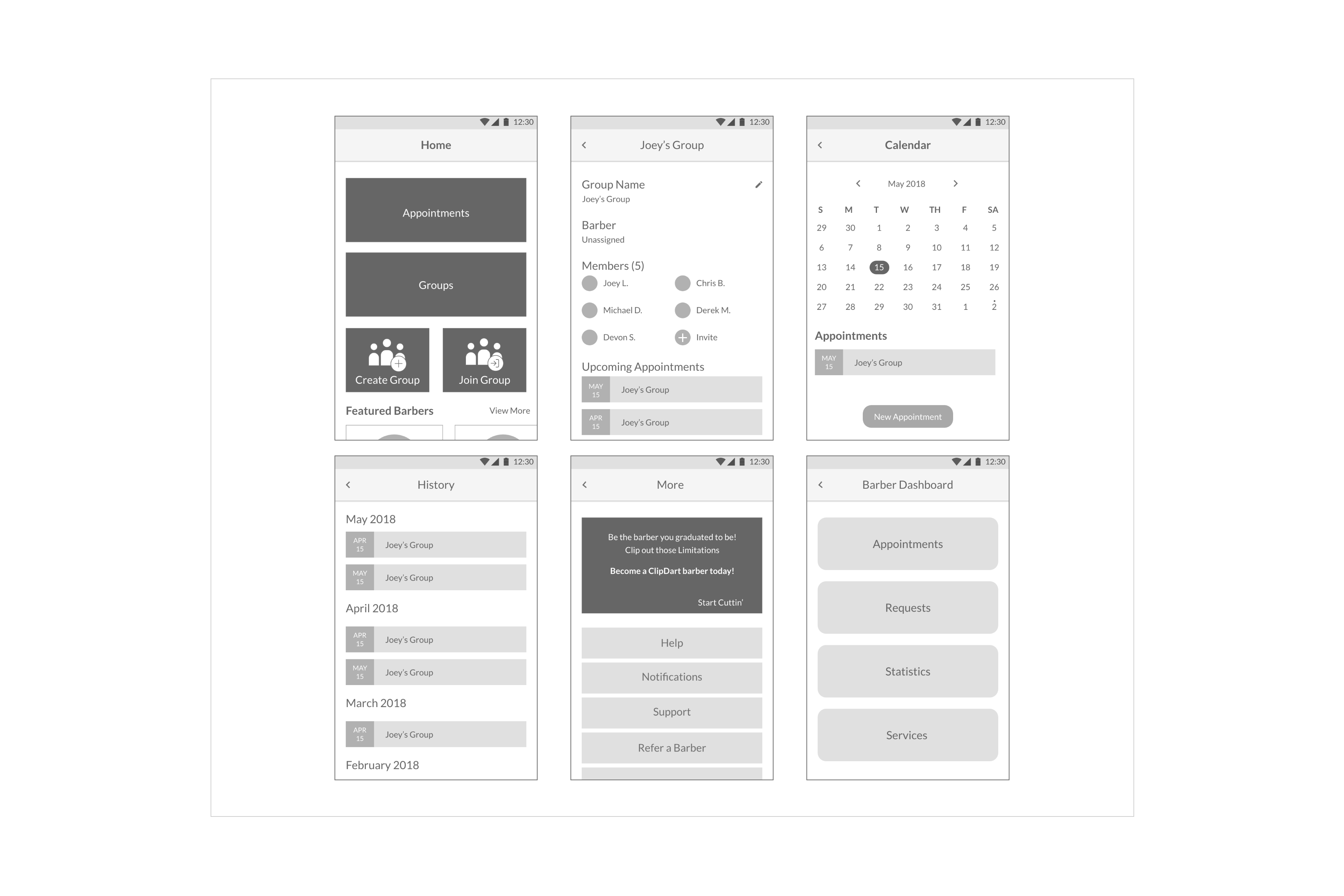
Wireframe
My initial sketches paved the way for a more focused design which I have integrated in the wireframe stage. For example, I decided to reduce the complexity of the home page to make it easier for the user to complete their desired task. The new design focused on the tasks: Making an appointment, group management, and barber selection.

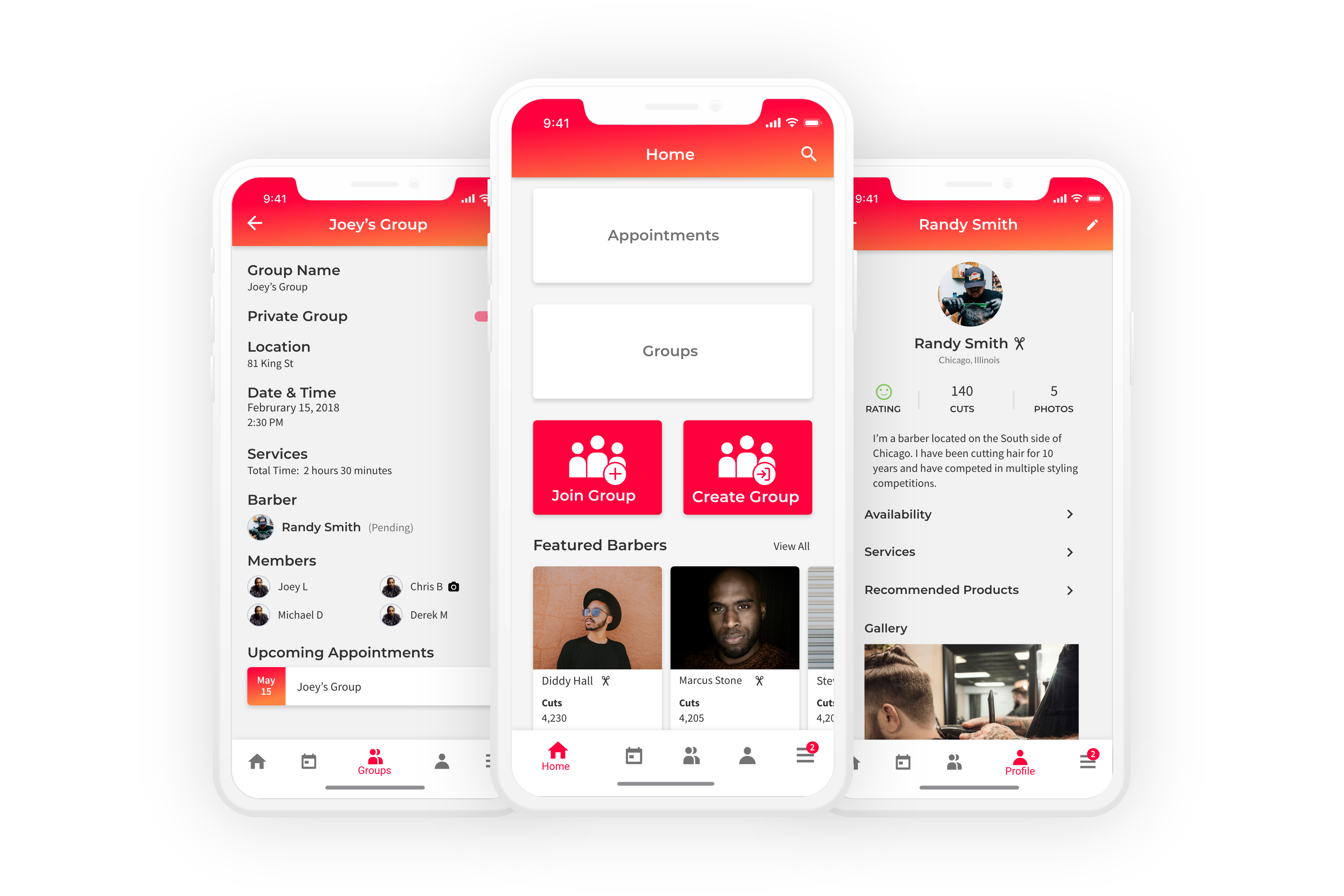
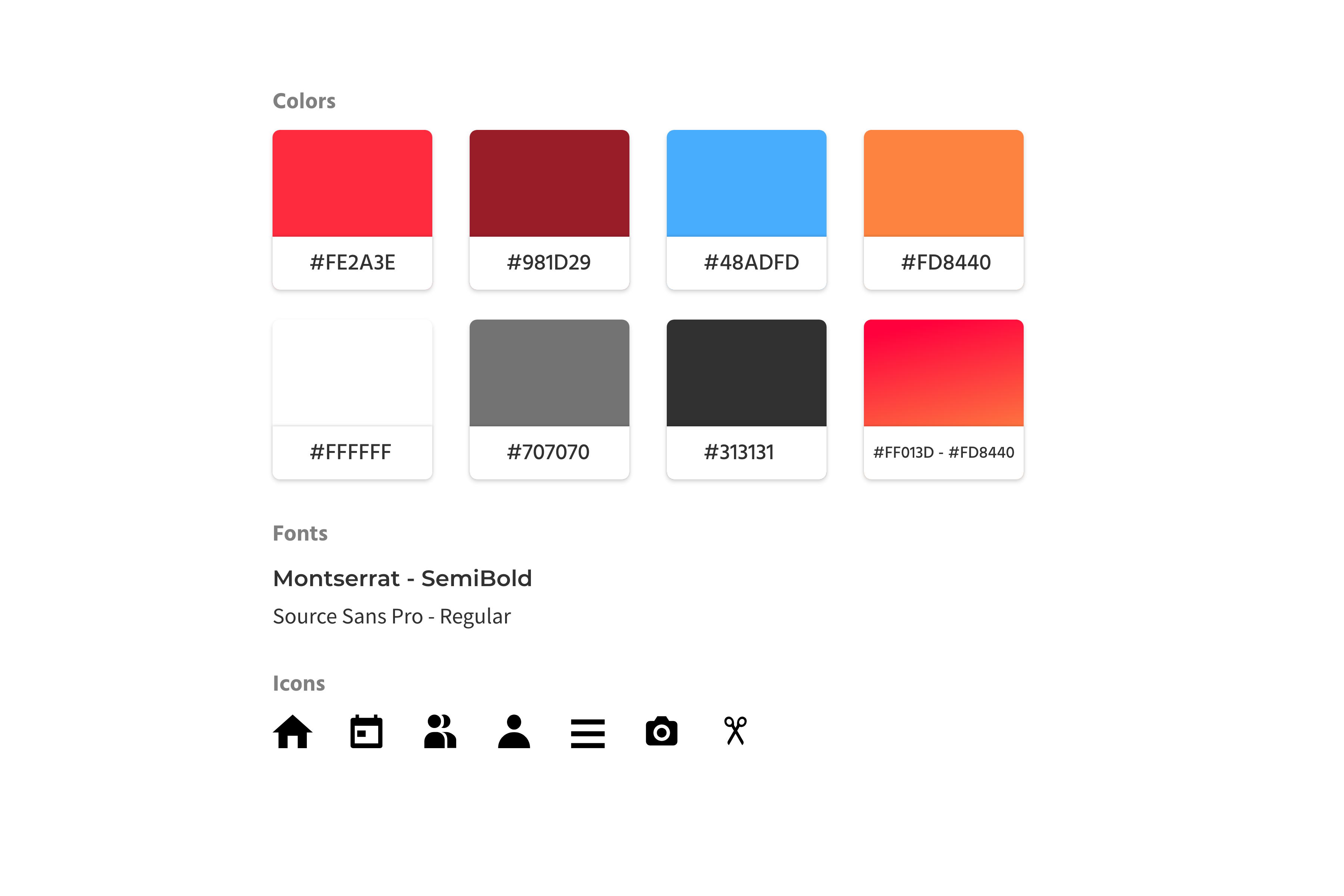
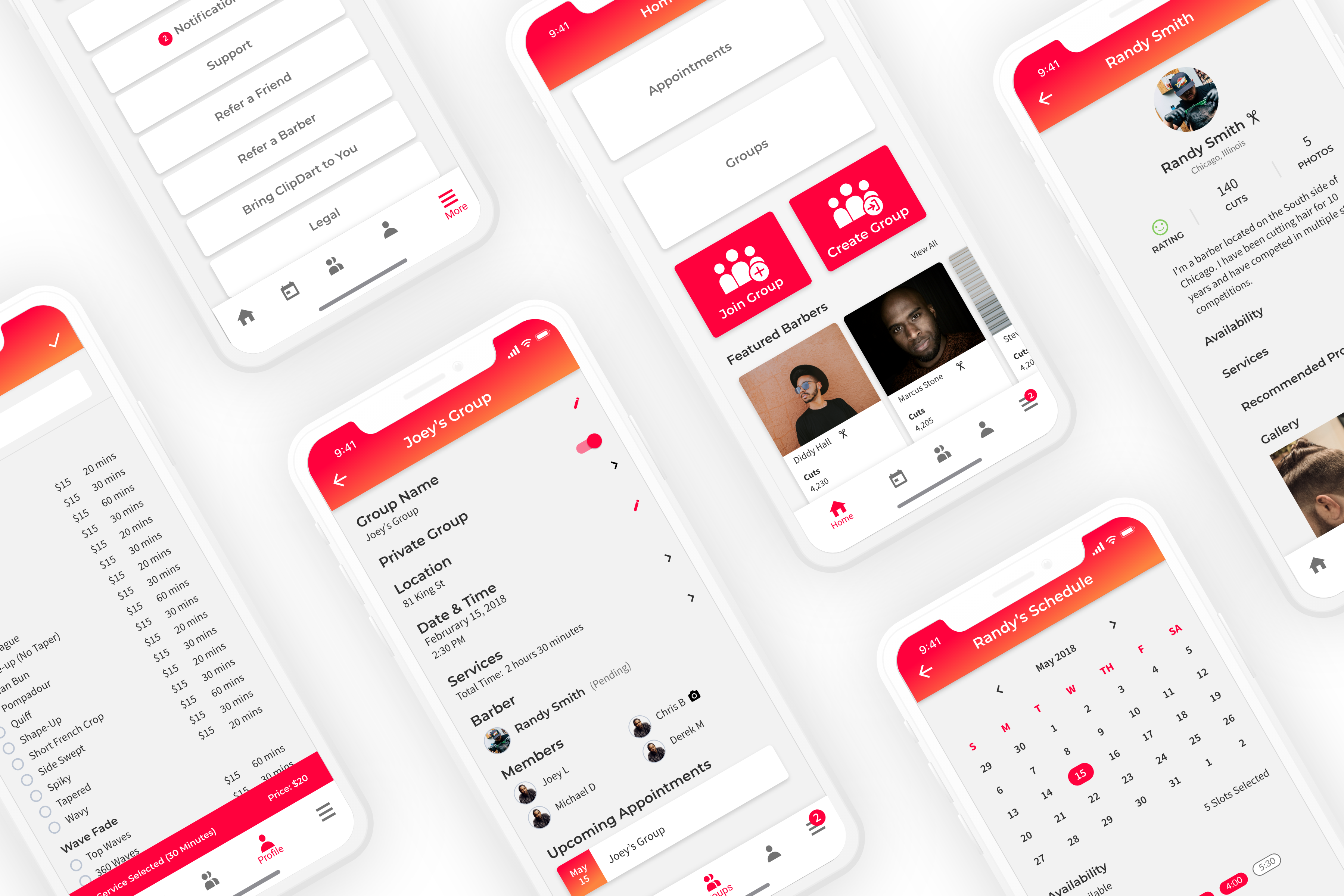
High Fidelity
The wireframe paved the way for the high fidelity prototype. ClipDart already had an app logo, so they asked me to incorporate it into the app’s branding. The colors below were extracted from the logo and implemented carefully throughout the application. The prototype was then tested with a barber and students from different universities. Their feedback was incorporated into the business strategy and final design.


Reflection
Working on this app has been a great experience. I was given the opportunity to speak with many students from different backgrounds and include them in my design decisions. There were many challenges relating to the business strategy and it heavily influenced the final design. My completion of the design marks the beginning of ClipDart’s development stage. Stay tuned for further updates and improvements.